
Selamlarr 👋 . Bu yazıda Strapi ve NextJS kullanarak basit bir JAMstack blog nasıl ortaya çıkarırız anlatmaya çalışacağım. JAMStack hakkında detaylı bilgi almak için JAMStack sitesini ziyaret edebilir veya sevgili Adem İlter in şurada ki sunumunu izleyebilirsiniz. Projemizde database olarak MongoDB Atlas , CMS olarak Strapi, Strapi deployment için Heroku, Nextjs projemizin deployment için Vercel ve stillendirme için TailwindCSS kullanacağız. Hadi gelin başlayalım.
1 — MongoDB Atlas database kurulumu
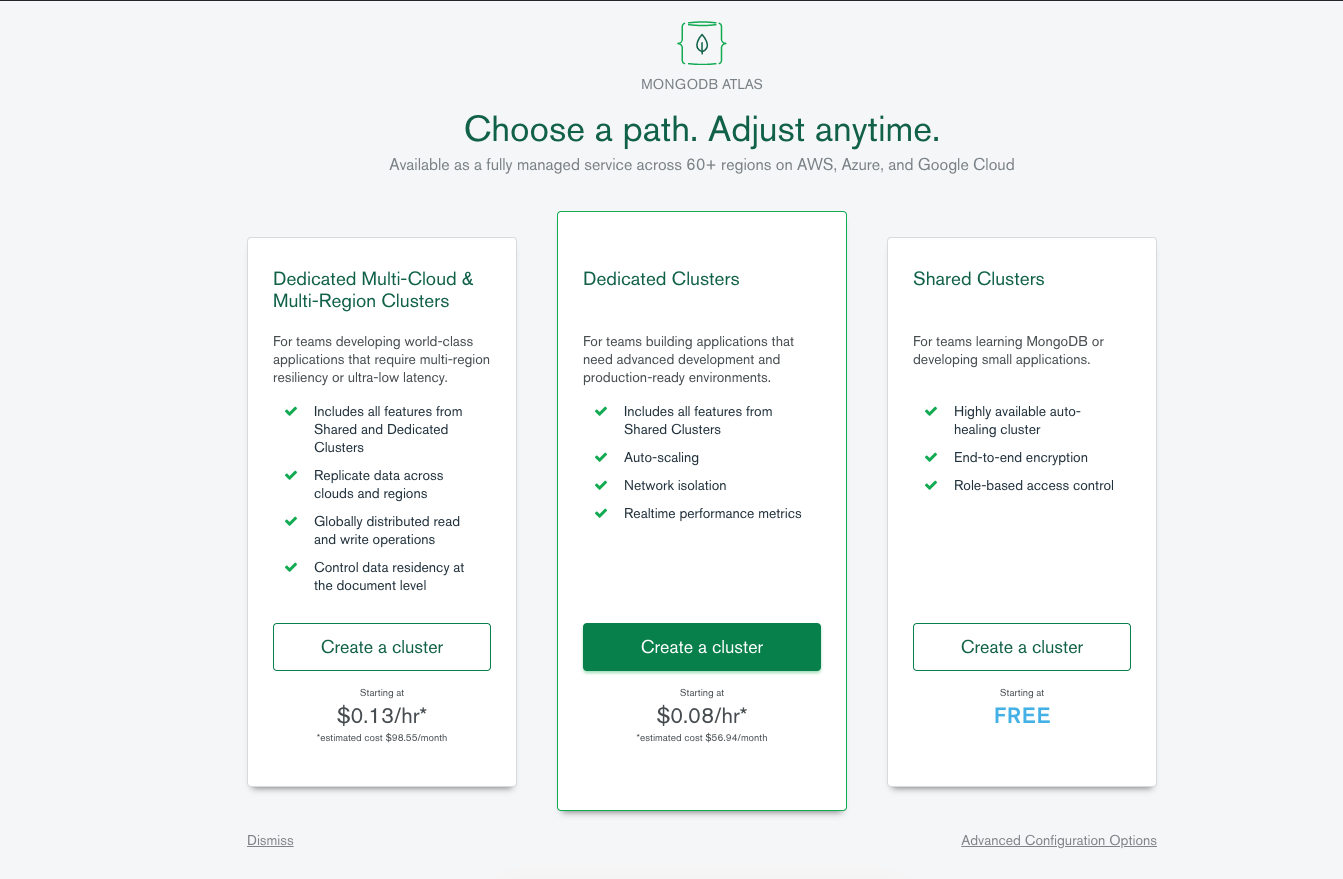
MongoDB ye kayıt olup ilk giriş yaptıktan sonra karşımıza ilk olarak Şekil 1.1 de ki ekran karşımıza çıkıyor. Buradan ücretsiz olan Shared Clusters seçeneği altında ki Create a cluster a tıklayıp devam ediyoruz.

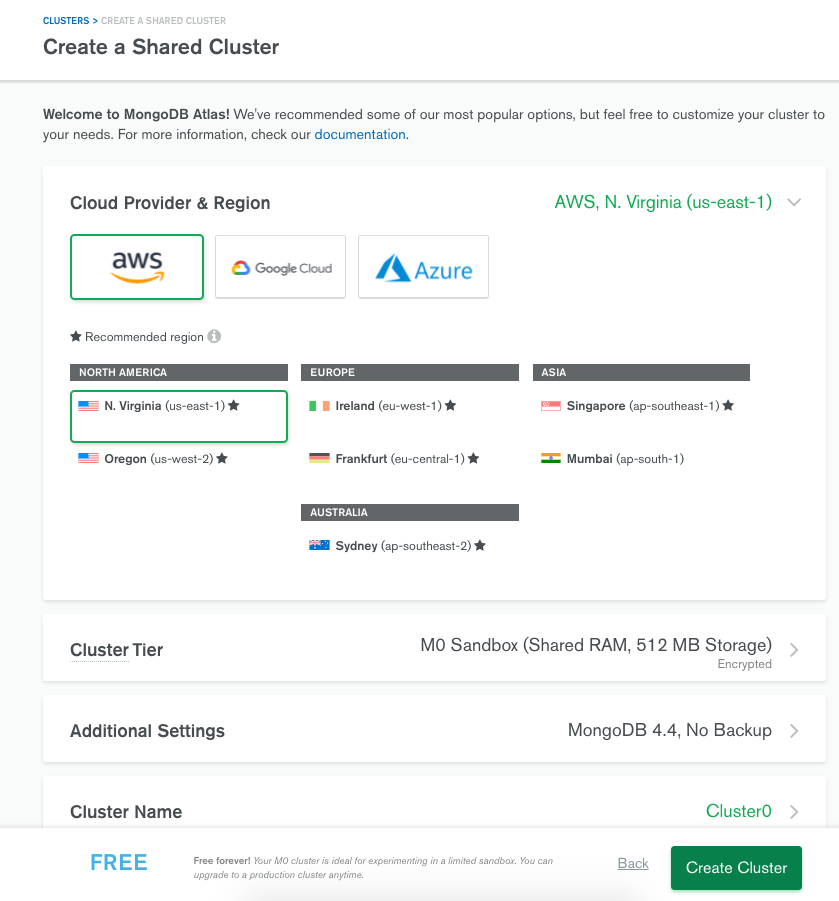
Create a cluster dedikten sonra bu sefer Şekil 1.2 de ki ekran bizi karşılıyor. Burada istediğiniz cloud provider ı ve bölgeyi seçebilirsiniz. Seçiminizi yaptıktan sonra sağ alttaki Create cluster butonuna basıyoruz ve ilerliyoruz.


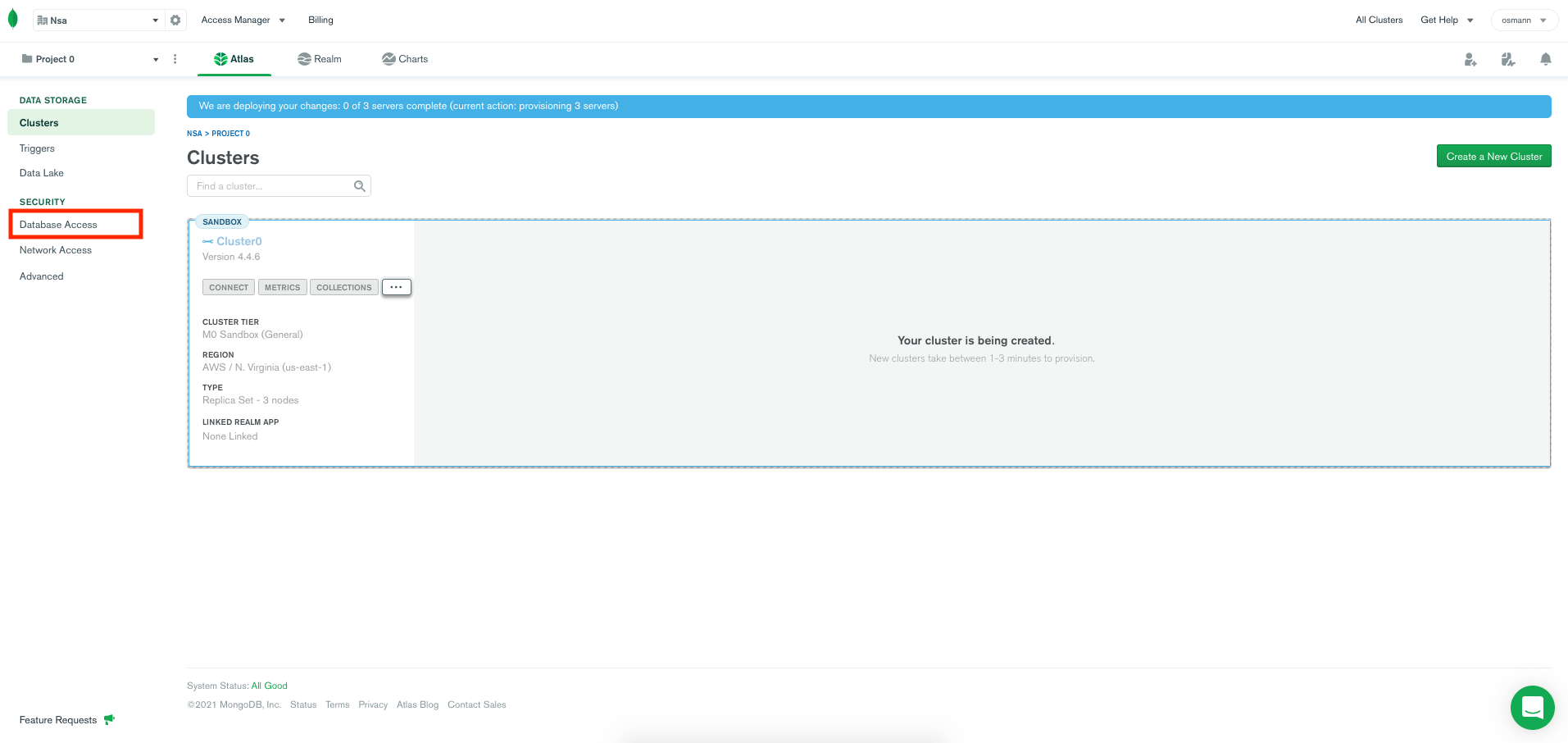
Clusters sekmesinin hemen altında veritabanımızın hazırlandığını göreceksiniz. Veritabanımız hazırlanırken erişim sağlayacak kullanıcımızı oluşturalım. Sol menüden Şekil 1.3 de kırmızı kutu içine alınmış Database Access butonuna tıklayarak ilgili sayfaya ilerliyoruz.
Açılan sayfada Add New Database User butonuna tıklayınca yeni kullanıcı ekleme formu karşımıza çıkıyor. Açılan pencereden kullanıcı adımızı ve şifremizi belirledikten sonra Add User butonuna tıklayıp kullanıcımızı kaydediyoruz.
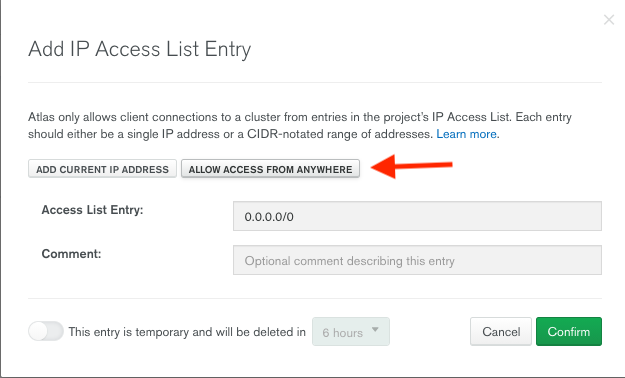
Kullanıcı ekleme işlemini tamamladıktan sonra sol menüden Network Access butonuna tıklayarak ilgili sayfaya ilerliyoruz. Açılan sayfada sağ yukarıda ki Add IP Adress butonuna tıkladıktan sonra karşımıza Şekil 1.4 de ki ekran. çıkıyor. Kırmızı okla işaretlenmiş Allow Access From Anywhere butonuna tıklayıp ardından Confirm butonuna tıklayıp kaydediyoruz.

Şimdilik MongoDB de ki ayarlamalarımız bitti, fakat sekmeyi kapatmamakta fayda var çünkü yakında MongoDB ye geri döneceğiz.
2 — Strapi Kurulumu
Terminalimize gidip,
npx create-strapi-app my-project
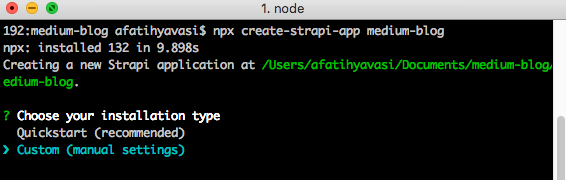
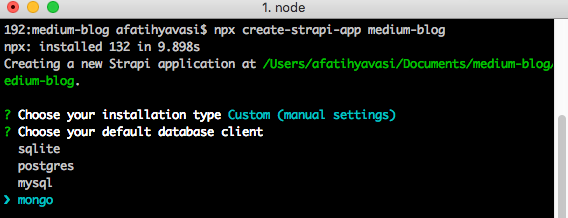
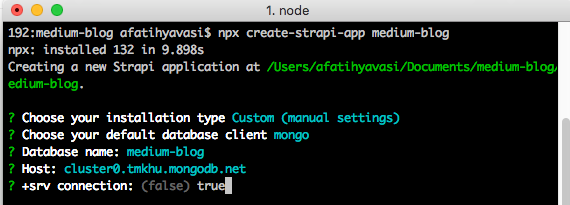
yazarak Strapi kurulumumuzu başlatıyoruz. my-project kısmını değiştirerek projenizi isimlendirebilirsiniz. Daha sonra sırasıyla aşağıda ki adımları takip ediyoruz.

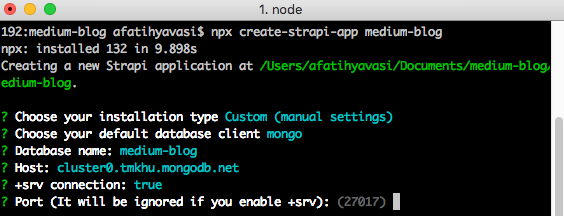
1- MongoDB yi database olarak kullanacağımız için Custom (manual settings) seçimini yapıyoruz.

2- Database olarak mongo seçimi yapıyoruz.

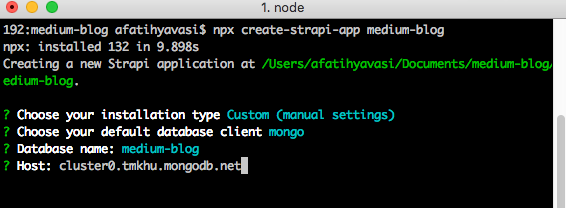
3- Host bilgisini doldurmak için öncelikle tekrardan MongoDB ye gidiyoruz.

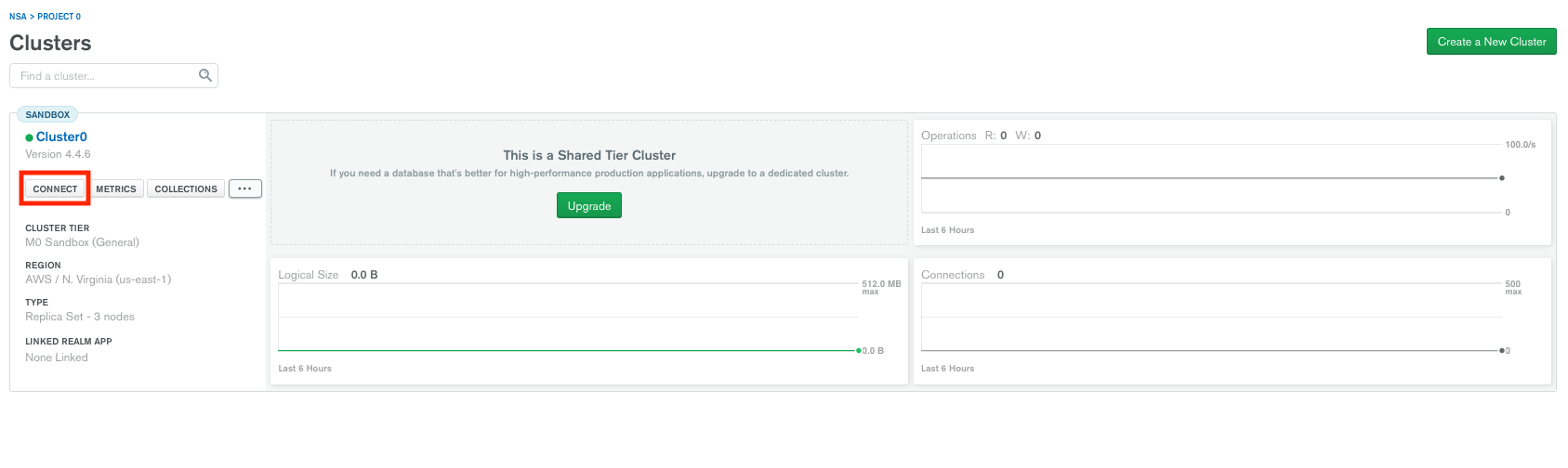
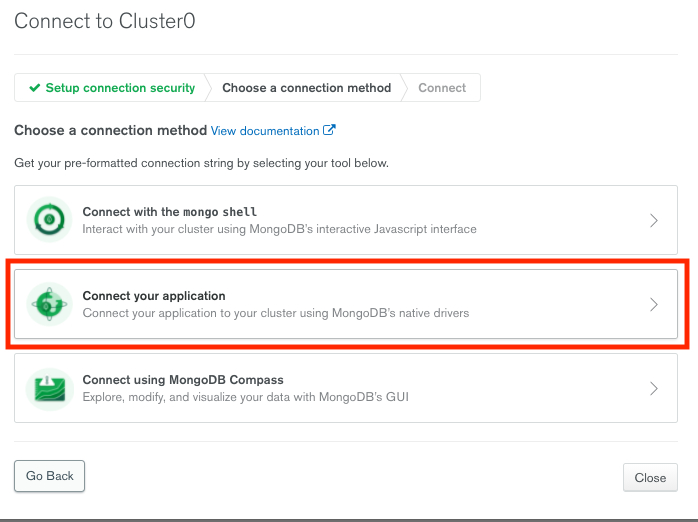
Şekil 2.1 de kırmızı kutu içerisine alınmış Connect butonuna tıklıyoruz. Ardından Şeki 2.2 de gösterildiği gibi Connect your application seçeneğine tıklıyoruz.

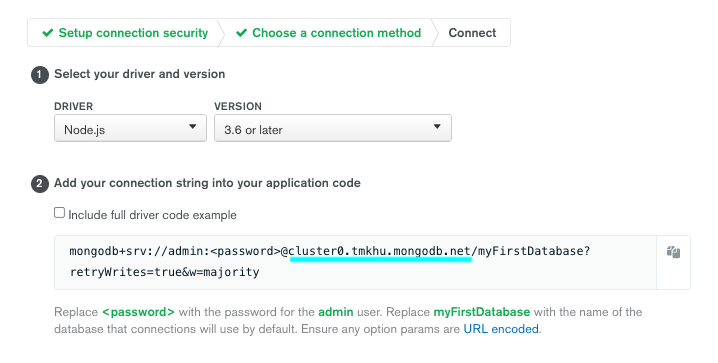
Karşımıza Şekil 2.3 de ki ekran çıkıyor olacak. Şekil 2.3 de mavi çizgi ile altı çizilmiş olan host adresini kopyalayıp terminal ekranımıza yapıştırıyoruz ve devam ediyoruz. Örnekteki host adresi cluster0.tmkhu.mongodb.net


4- srv connection : true değerini girip devam ediyoruz.

5- Port ayarını değiştirmeyeceksek Enter a basıp devam ediyoruz.

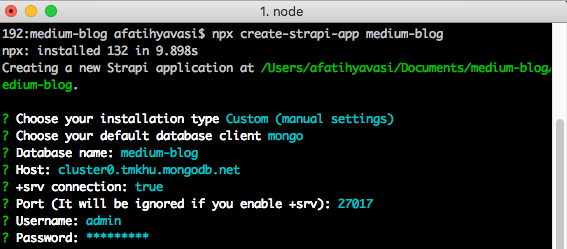
6- Karşımıza sırasıyla username ve password seçenekleri çıkacak. Bu bilgileri MongoDB de Database access menüsünde oluşturduğumuz kullanıcı adı ve şifresiyle dolduruyoruz.

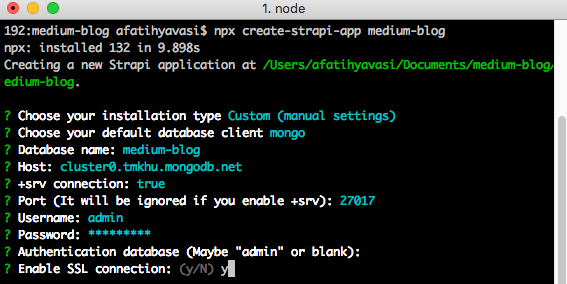
7- Authentication database seçeneğini Enter deyip geçiyoruz. Ardından Enable SSL connection seçeneğinin karşısına y yazıp devam ediyoruz. Bu aşamadan sonra proje dosyalarımız kurulmaya başlayacak.
Kurulum işlemi tamamlandıktan sonra projemizi IDE de açıp terminale
npm run develop
komutunu girip çalıştırıyoruz.
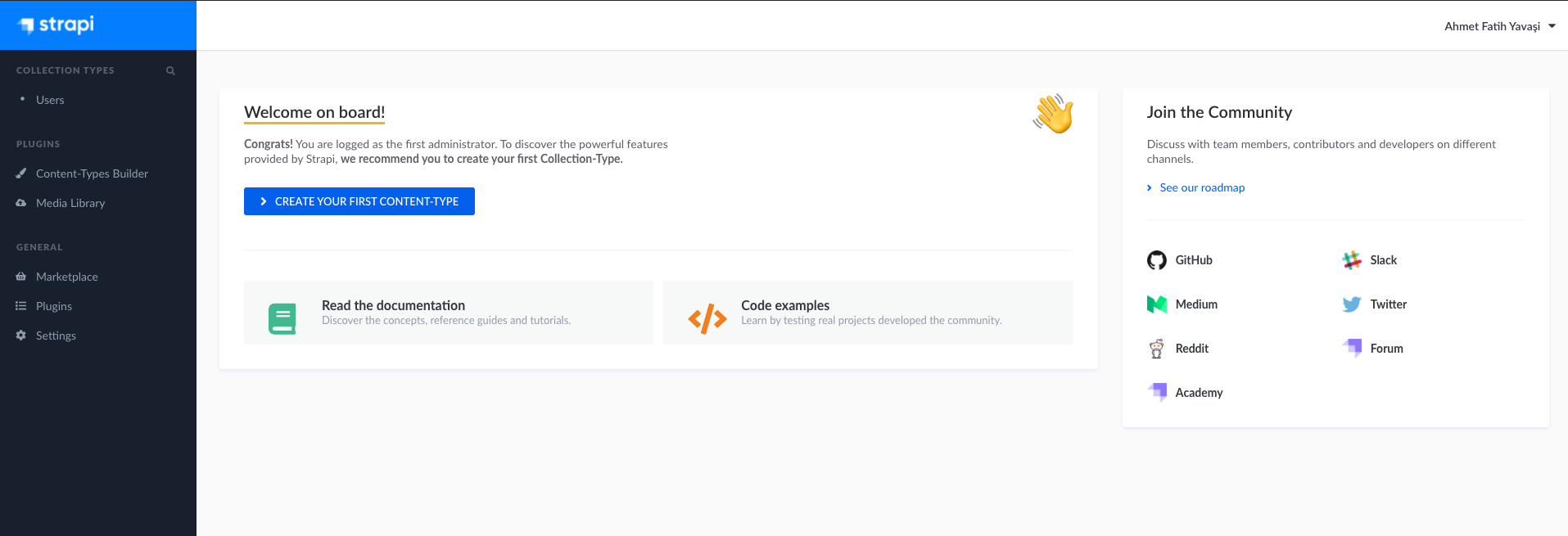
Komutumuz çalıştıktan sonra tarayıcımız otomatik olarak http://localhost:1337/admin/auth/register-admin adresini açıcak. Otomatik olarak açılmazsa eğer tarayıcıya yukarıda ki adresi yazıp kendimiz erişebiliriz. Açılan ekranda kullanıcı bilgilerimizi doldurup kayıt oluyoruz ve karşımıza Strapi Admin Dashboard u çıkıyor 🎉.

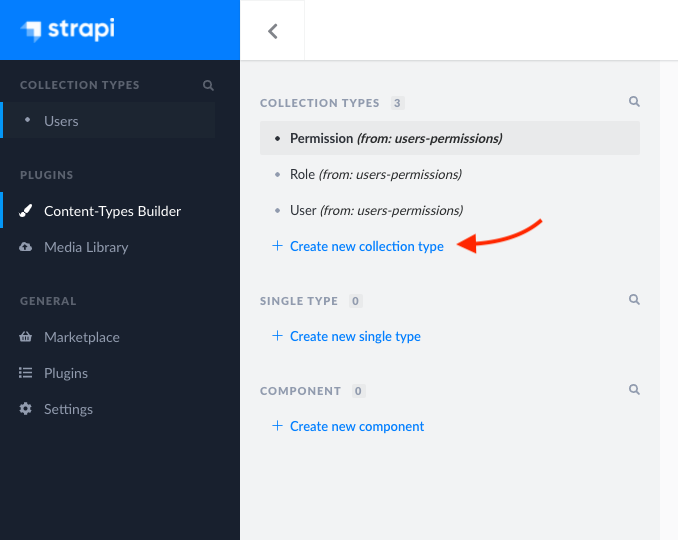
Öncelikle Sol menüden Content Types Builder seçeneğine tıklıyoruz.

Ardından Şekil 2.5 de kırmızı okla gösterilmiş Create new collection type seçeneğine tıklıyoruz. Açılan pencereden koleksiyonumuza bir isim veriyoruz ve devam ediyoruz. Blog örneğinden devam ettiğimiz ben gönderilerim için posts olarak isimlendireceğim. Devam ettikten sonra karşımıza field ekleme ekranı çıkacak. Burada farklı farklı seçenekler karşımıza çıkıyor. Bunlardan istediğimizi kullanabiliriz.
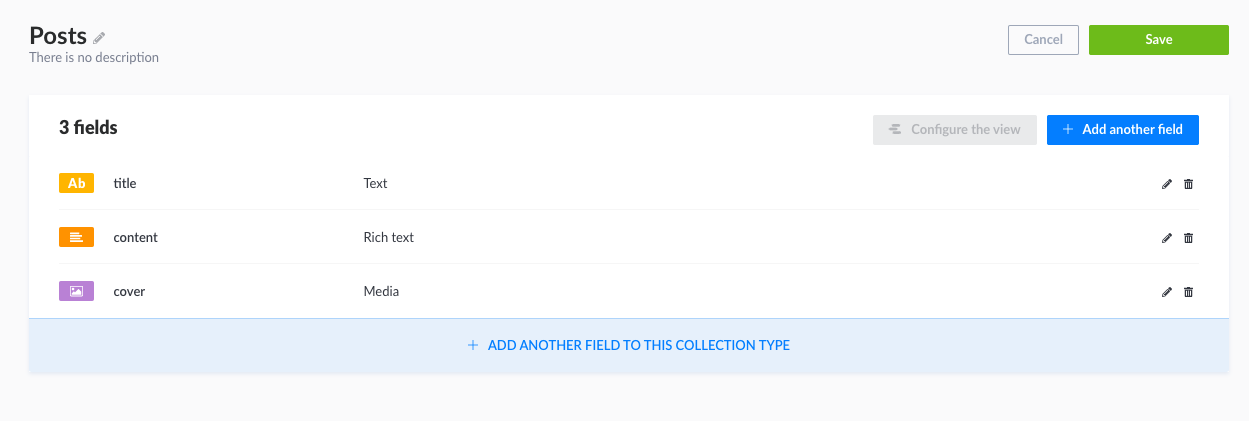
Ben gönderi başlıkları için title isimli Text, content isimli Rich Text ve kapak resimleri için cover isimli Media fieldları oluşturacağım. Field oluşturma sırasında ayarları istediğiniz şekilde yapabilirsiniz. Media field ında sorun yaşamamak için Singe Media ve Advantages Options sekmesinden Select allowed types of media kısmınında sadece Images seçeneklerini seçmenizi öneririm.
Seçimleri yapıp kaydettikten sonra Posts koleksiyonum Şekil 2.6 da ki gibi oldu.

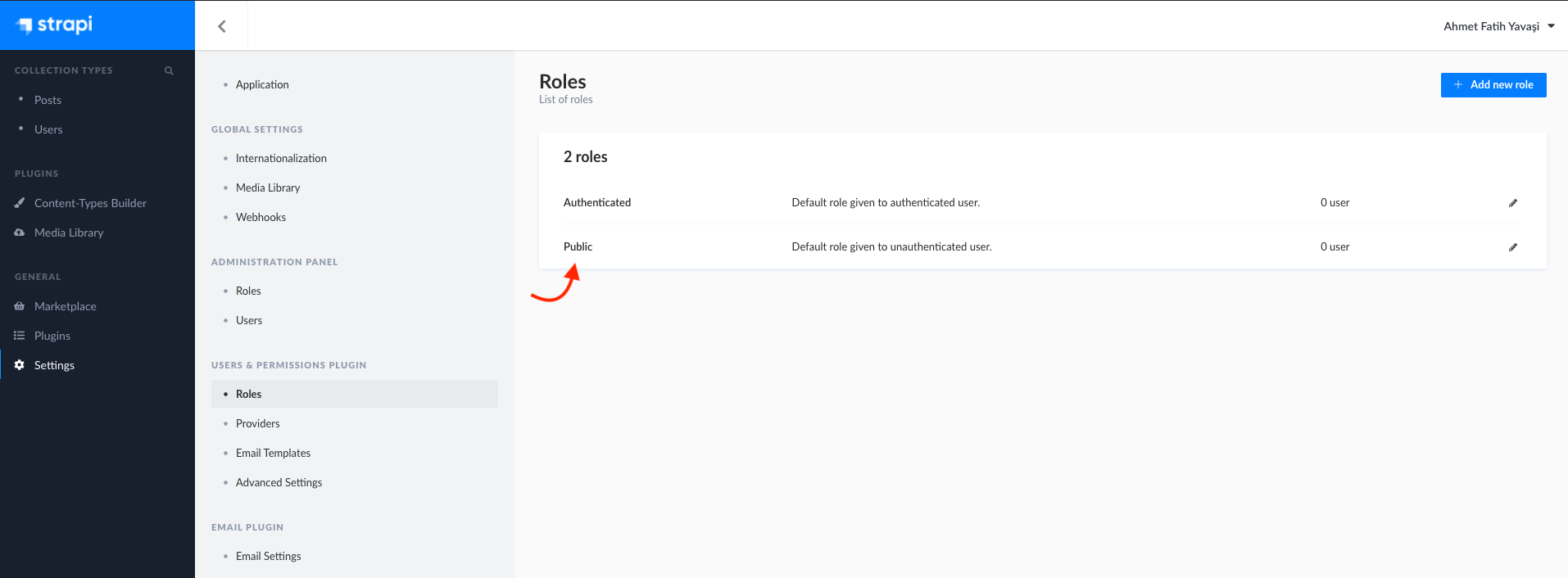
Koleksiyonumuzu oluşturduktan sonra sol menüden Settings seçeneğine tıklıyoruz.
Settings sayfasında Roles/Public seçeneğine Şekil 2.7 de ki gibi ilerliyoruz.


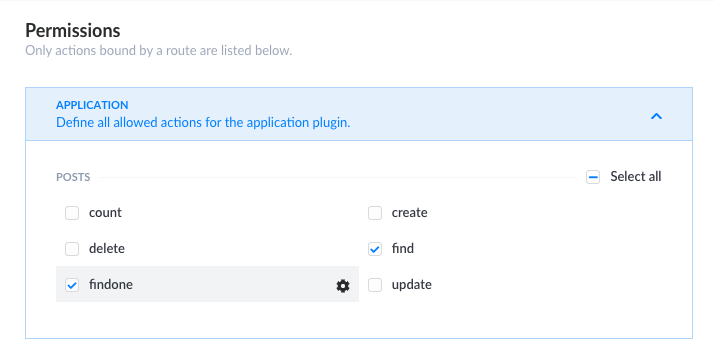
Açılan pencereden Permissions sekmesinin altında, postlarımıza şimdilik sadece erişmek istediğimiz için find ve findone seçeneklerini Şekil 2.8 de ki gibi seçiyoruz ve kaydediyoruz. Strapi arayüzü üzerinde ki gerekli ayarlarımız tamamlandı. Artık postlarımızı oluşturabiliriz. ✨✨✨
Sol menüden Posts seçeneğine tıklıyoruz ve Postlarımızın listelendiği, aynı zamanda yeni post ekleme butonumuzun olduğu sayfaya gidiyoruz.
NOT : Blog örneğinden ilerlediğimiz için koleksiyonumuza Posts ismini vermiştik. Başka bir isimlendirme yaptıysanız sol menüde koleksiyon isminiz farklı olacaktır.
Add New Post butonuna tıklayarak yeni post ekleme işlemlerini yapabiliriz. Kaydettikten sonra postlarımız draft durumunda olacaktır. Yayına almak için publish butonuna tıklamamız yeterli. İlk postumuz hazır 💃💃.
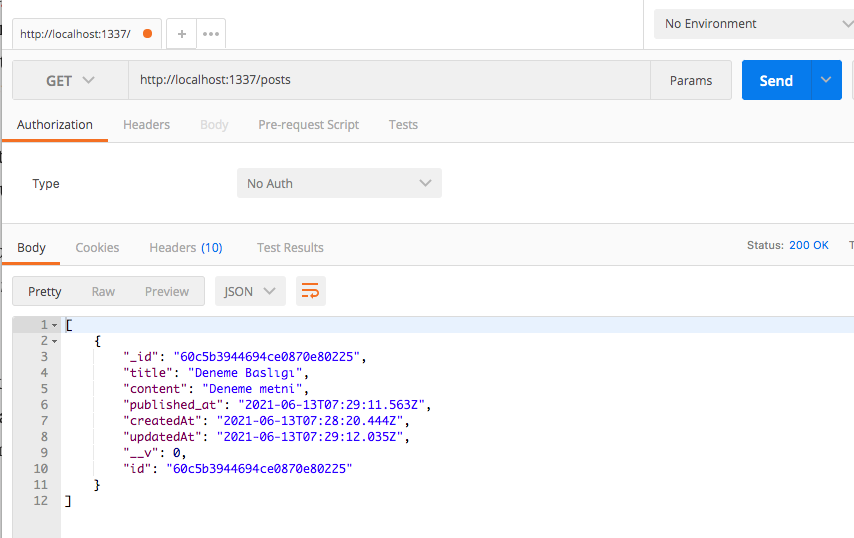
Her şey sorunsuz ilerlediyse , http://localhost:1337/posts adresine istek atarak API end pointimizi deneyebiliriz.

Şekil 2.9 de görüldüğü gibi API imiz sorunsuz şekilde hazır. Artık Strapi den girdiğimiz ve publish ettiğimiz her post burada görüntülenecektir. Otomatik slug oluşturma işlemi için ben şuradaki işlemleri de yaparak slug field ı ekledim. Strapi dökümantasyon sayfasını daha fazla özelleştirme için kullanabilirsiniz.
Oluşturduğumuz strapi projesini açıp config/database.js dosyasına ilerliyoruz. MongoDB bağlantımızı sağlamak için dosyayı aşağıdaki gibi düzenliyoruz.
module.exports = ({ env }) => ({
defaultConnection: 'default',
connections: {
default: {
connector: 'mongoose',
settings: {
uri: env('DATABASE_URI'),
srv: env.bool('DATABASE_SRV', true),
port: env.int('DATABASE_PORT', 27017),
database: env('DATABASE_NAME'),
},
options: {
authenticationDatabase: env('AUTHENTICATION_DATABASE', null),
ssl: env.bool('DATABASE_SSL', true),
},
},
},
})
Ardından proje ana proje dizinimizde .env dosyasını oluşturuyoruz. İsterseniz .env.example isimli dosyayı sonunda ki example uzantısını silip kullanabilirsiniz.
.env dosyamızı aşağıdaki gibi düzenliyoruz.
DATABASE_URI=mongodb+srv://username:<password>@cluster0.blah.mongodb.net/myFirstDatabase?retryWrites=true&w=majority
DATABASE_NAME=myFirstDatabase
DATABASE_URI değeri Şekil 2.3 da host ismini aldığımız bağlantının tamamı. username ve password değerlerini MongoDB de Database access menüsünde oluşturduğumuz kullanıcı adı ve şifresiyle değiştiriyoruz.
DATABASE_NAME değeri ise DATABASE_URI değerinde ki mongodb.net/myFirstDatabase değeri. Sizin projenizde databasenizi farklı isimlendirdiyseniz farklı olacaktır.
Strapi ile ilgili yapacaklarımız şimdilik bu kadar. Sıra Heroku ya deploy edip Strapi ye her yerden ulaşılabilir kılmak.
3 — Heroku Deploy
Öncelikle Heroku nun websitesine girip kayıp oluyoruz. Ardından Heroku CLI yı işletim sistemimize göre bilgisayarımıza kuruyoruz.
Heroku CLI kurulduktan sonra proje dizinimizde terminali açıp
heroku login
komutunu girip çalıştırıyoruz ve Heroku ya giriş yapıyoruz.
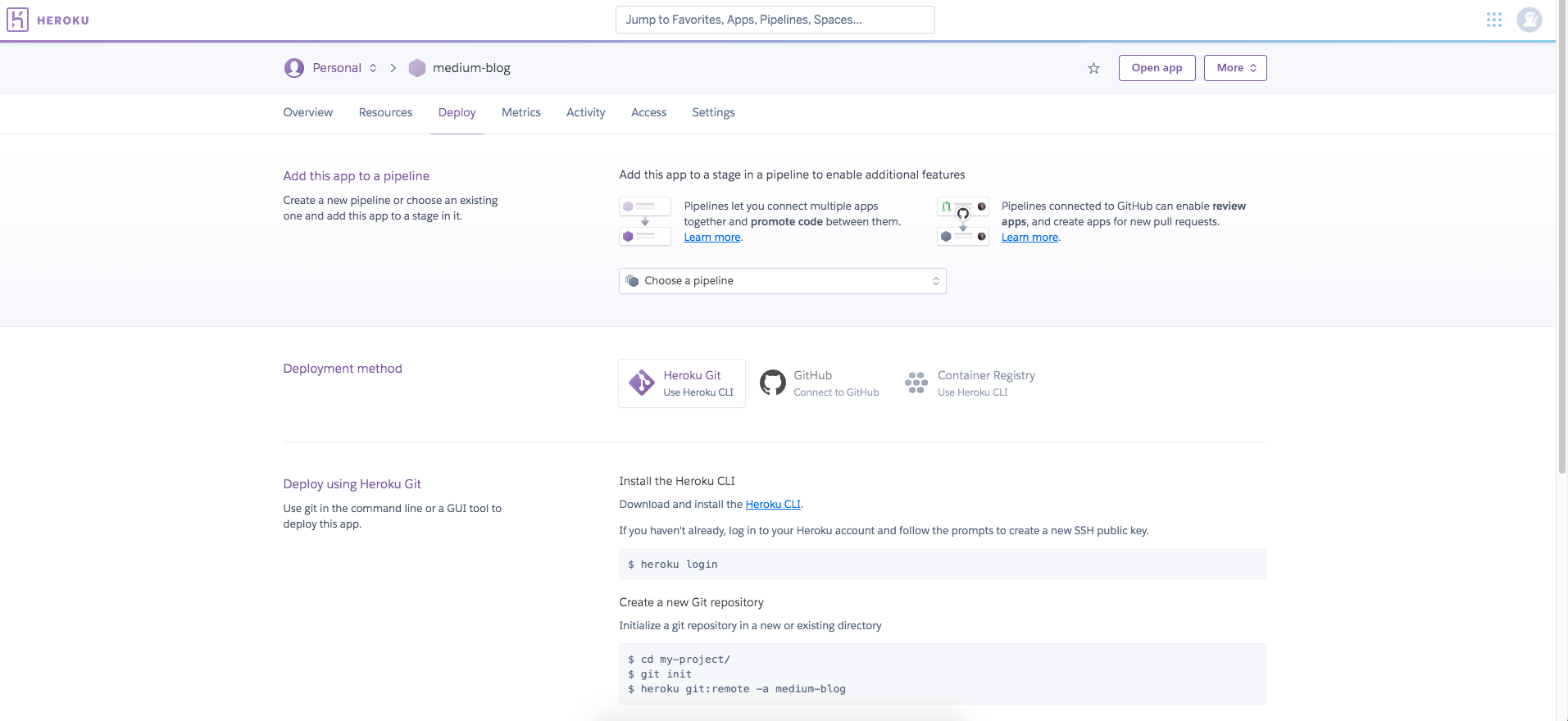
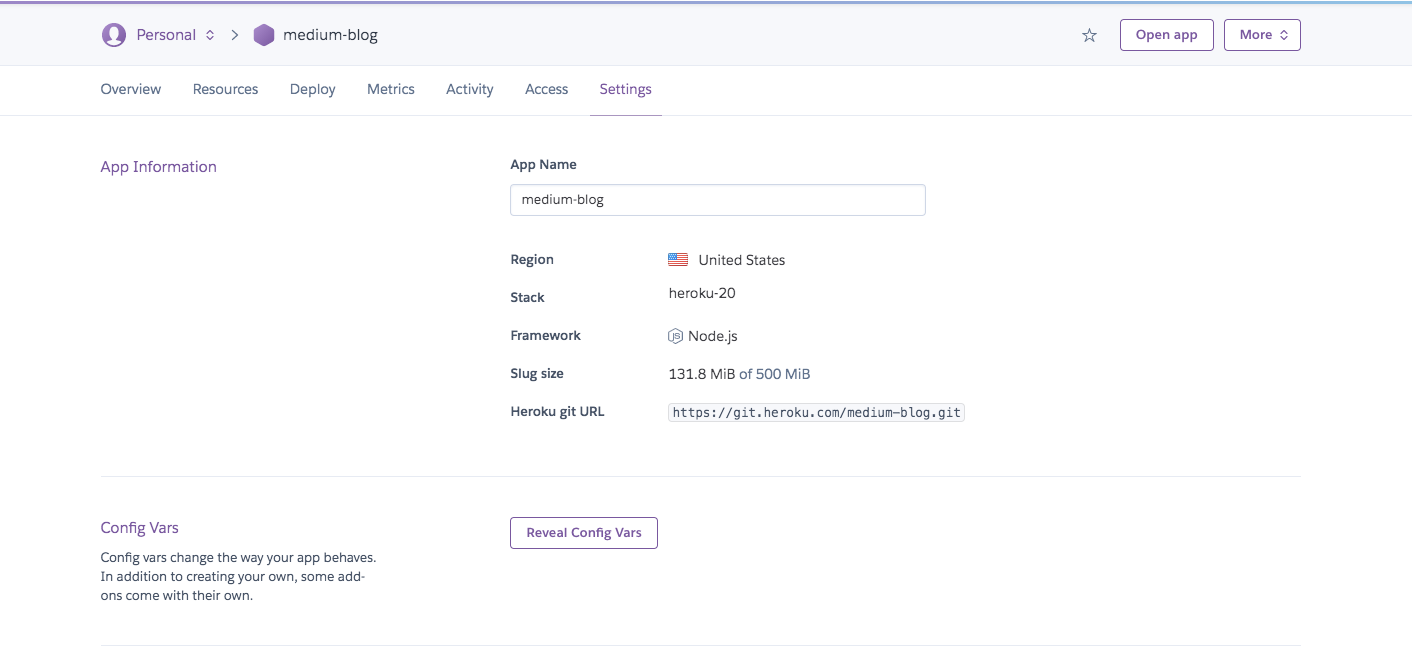
Giriş yaptıktan sonra Heroku dashboard ekranından yeni proje oluşturuyoruz. Yeni proje oluşturduktan sonra her şey sorunsuzsa karşımıza Şekil 3.1 de ki ekran karşılıyor olacaktır.

Deploy Using Heroku Git bölümünde Heroku ya nasıl deploy edeceğimiz aslında oldukça açık bir şekilde anlatılmış. Ben yine de tekrardan üstünden geçeceğim. Öncelikle terminalimizi proje dizininde açıyoruz. Ardından sırasıyla aşağıdaki adımları takip ediyoruz.
$ git init
$ heroku git:remote -a HEROKU_PROJE_ISMI
$ git add .
$ git commit -m "commit"
$ git push heroku master
Deploy işlemi tamamlandığında terminalimizde ki Şekil 3.2 de ki gibi bir mesajla karşılaşacağız.

Heroku nun verdiği adrese tıklıyoruz ve karşımıza aşağıda ki ekran çıkıyor,

Oops ! Karşımıza hata ekranı çıktı ama telaşlanmayın çözümü basit. Heroku dashboard unu açıp uygulamamızın settings sayfasını açıyoruz. Ardından Reveal config vars butonuna tıklıyoruz.

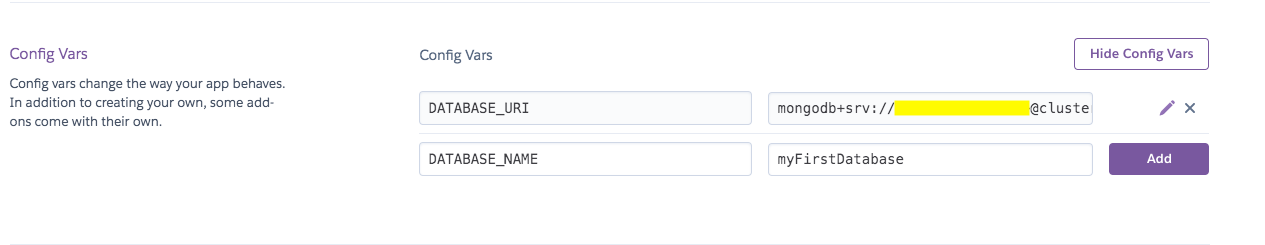
Açılan key-value şeklinde ki formu projemizde ki .env dosyamızda ki değerler ile Şekil 3.5 de ki gibi dolduruyoruz ve tekrardan Heroku nun bize verdiği adrese gidiyoruz

🕐 Vee …

Deployment başarılı 🎉🎉 . Artık /admin adresinden giriş yapabilir veya /posts adresinden verilerimizi çekebiliriz.
Projemizin backend işlemleri böylece tamamlanmış oldu. Kaynak dosyalarına https://github.com/afatihyavasi/NextBlog adresinde ki backend branch inden erişebilirsiniz. Yazının ikinci kısmında NextJS ile blogun frontend kısmını ve TailwindCSS Typography plugin i ile kolayca markdown içerikleri stillendirmeyi anlatacağım. Sevgiyle kalın .