
Tekrardan selamlar 👋
Bu yazı dizisini yazma motivasyonum komple JAMstack blog nasıl oluşturulacağı hakkında detayları anlatan Türkçe yazılı kaynak bulamamamdı. Yazının devamında NextJS üzerine detaylı anlatım yapan bir çok Türkçe kaynak bulunduğu için sayfaların nasıl oluşturulduğu hakkında detaylı bir anlatım yapmayacağım.
İki bölümden oluşan yazı dizimin ilk kısmında Strapi kurulumunu ve deployment işlemlerini anlatmıştım. Bu kısımda API dan çektiğimiz verimizi next-mdx-remote paketi aracılığıyla nasıl mdx içeriğini projemizde kullanacağımızı, TailwindCSS Typography Plugin i aracılığıyla markdown içeriğimizi nasıl kolayca stillendireceğimizi ve projemizi Vercel e deploy etmeyi, ardından Webhook bağlantısını nasıl sağladığımızı anlatacağım.
1 — next-mdx-remote paketi ile mdx içeriğini kullanma
Blog postumuzu oluştururken content kısmına markdown içerik yazmıştık. Bu içeriği getStaticProps ile API dan çektikten sonra bizi bir sorun karşılıyor olacak, o da content içeriğimizi her ne kadar Strapi üzerinde markdown olarak yazsakta, API bize string olarak içeriği sunmakta. İşte tam olarak bu sorunumuzu çözmek için next-mdx-remote paketi yardımımıza koşuyor.
Kullanımına gelirsek, öncelikle MDXRemote componentini ve serialize fonksiyonunu ilgili dosyamıza import ediyoruz.
import { MDXRemote } from 'next-mdx-remote';
import { serialize } from 'next-mdx-remote/serialize';
Ardından verilerimizi çektikten sonra serialize fonksiyonu aracılığıyla content içeriğimizi serialize ediyoruz ve prop olarak geçiyoruz.
](https://cdn-images-1.medium.com/max/3296/1*N-0lkIczSB0AjHdz830PSw.png)
<MDXRemote {...content} />
MDXRemote componentine content prop unu spread operatörü ile geçmemiş yeterli olacaktır. Daha fazla özelleştirme için Github sayfasını inceleyebilirsiniz.
2 — TailwindCSS Typography plugini
Markdown içeriğimizi kullanabilir hale getirdik. Peki stillendirmesi ? Burada işleri oldukça kolaylaştıran TailwindCSS Typography plugini yardımımıza koşuyor. Projemize daha öncesinde TailwindCSS kurulumu yaptıysak eğer, terminalimizde aşağıda ki komutu çalıştırıyor ve paketimizi indiriyoruz.
npm install @tailwindcss/typography
Ardından tailwind.config.js dosyamızı aşağıdaki gibi düzenliyoruz.
](https://cdn-images-1.medium.com/max/2720/1*kgVnwtVtFsrDmpRmUCPMVA.png)

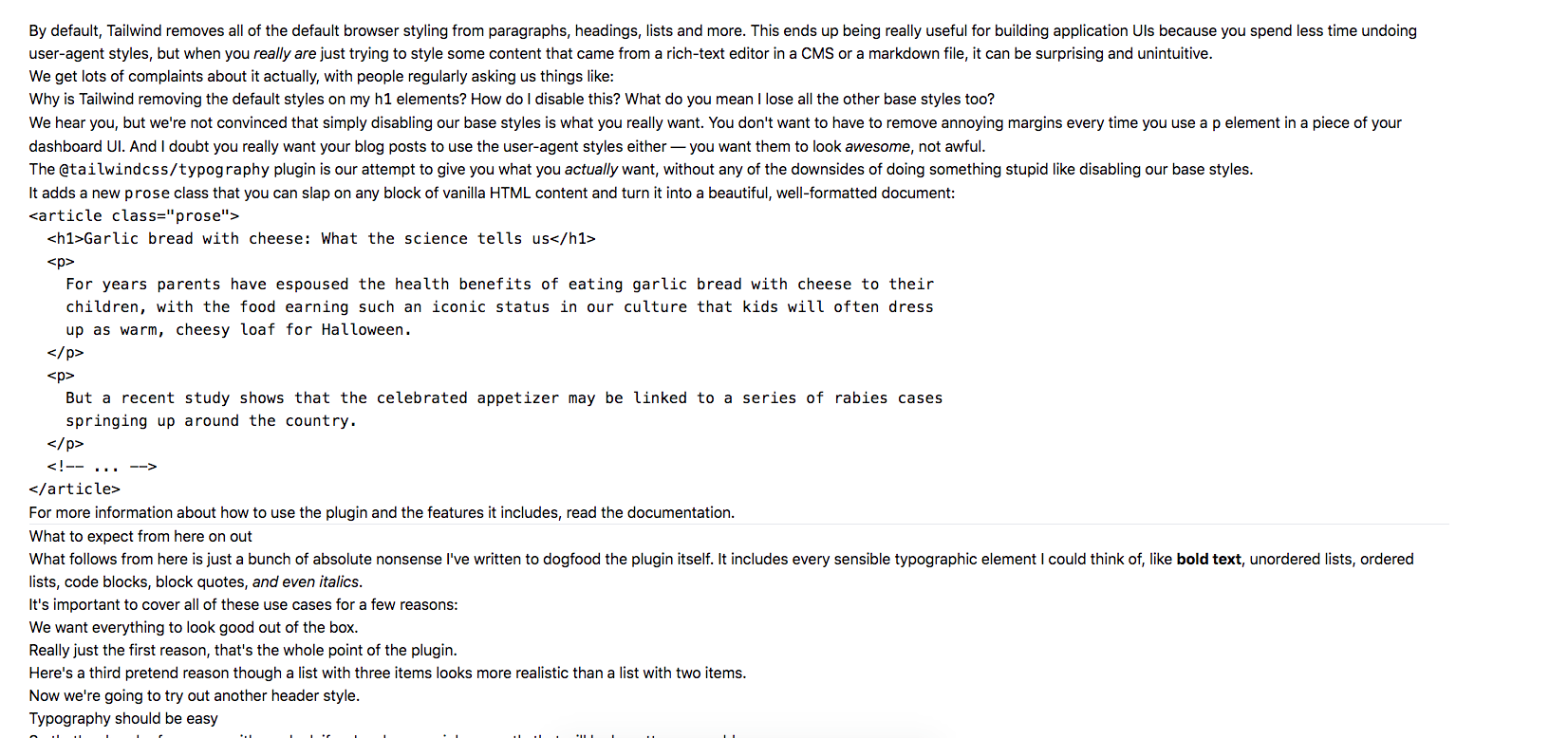
tailwind.config.js dosyasını düzenledikten sonra, MDXRemote componentimizin kapsayıcısına prose classını veriyoruz. prose classını vermeden önce Şekil 2.1 de ki gibi olan çıktımız,

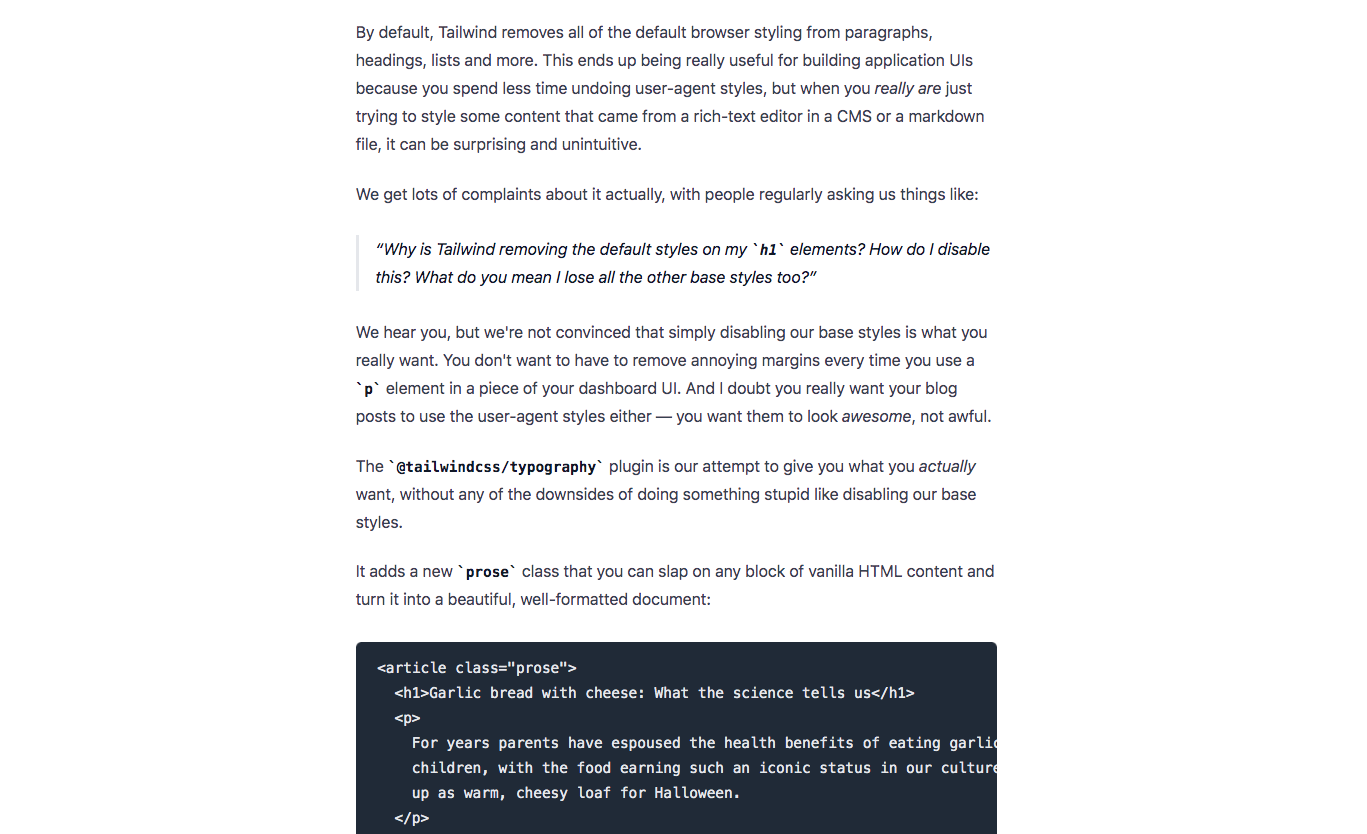
Şekil 2.2 de ki stillendirilmiş çıktıya dönüşüyor 😎. Ek olarak prose-renkIsmı class ı ile bağlantıları seçtiğimiz renk ile stillendirebiliriz. Typography plugin i hakkında daha fazlası için Github sayfasını ziyaret edebilirsiniz. Aşağıda benim stillendirme için kullandığım classları inceleyebilirsiniz.
<article className={`prose prose-purple sm:prose-lg mx-auto my-10`}>
<MDXRemote {...content} />
</article>
3 — Vercel Deploy
Projemizi tamamladık, şimdi tüm dünya ile paylaşma zamanı 🚀.
Projemizi Github a yükledikten sonra https://vercel.com/new adresine gidiyoruz.

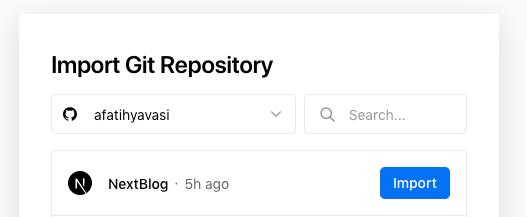
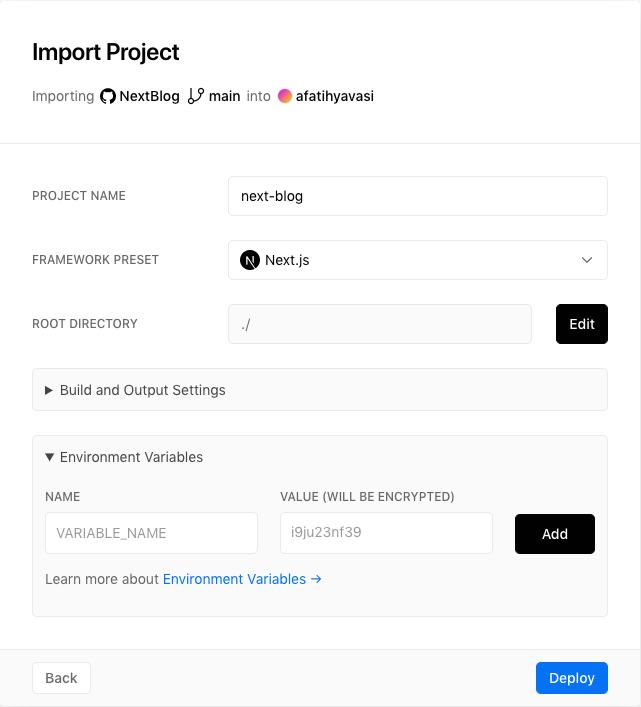
Açılan sayfada projemizi seçip Import butonuna basıyoruz ve devam ediyoruz. Kullanmak istediğimiz account u seçtikten sonra proje Import sayfası karşımıza çıkıyor olucak. Environment değerlerimiz varsa burada Environment Variables kısmından ekleyebiliriz.

Sağ alttaki Deploy butonuna bastıktan sonra deploy işlemimiz başlıyor olacak. Deploy işlemi tamamlandıktan sonra yapmamız gereken son bir işlem daha kaldı. API mızın içerikleri güncellendiği zaman projemizin triggerlanıp prerender edilmesini sağlamak.
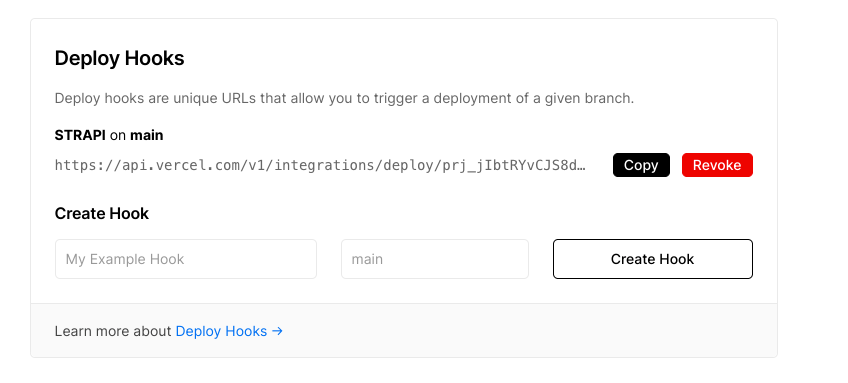
Öncelikle Vercel dashboardında projemizin setting sayfasını açıyoruz. Ardından Deploy Hooks alt menüsünde hook umuzu isimlendirip ve branch ismimizi yazıp yeni bir hook oluşturuyoruz. Şekil 3.3 de örnek olarak STRAPI ismiyle oluşturduğum hook u görebilirsiniz.

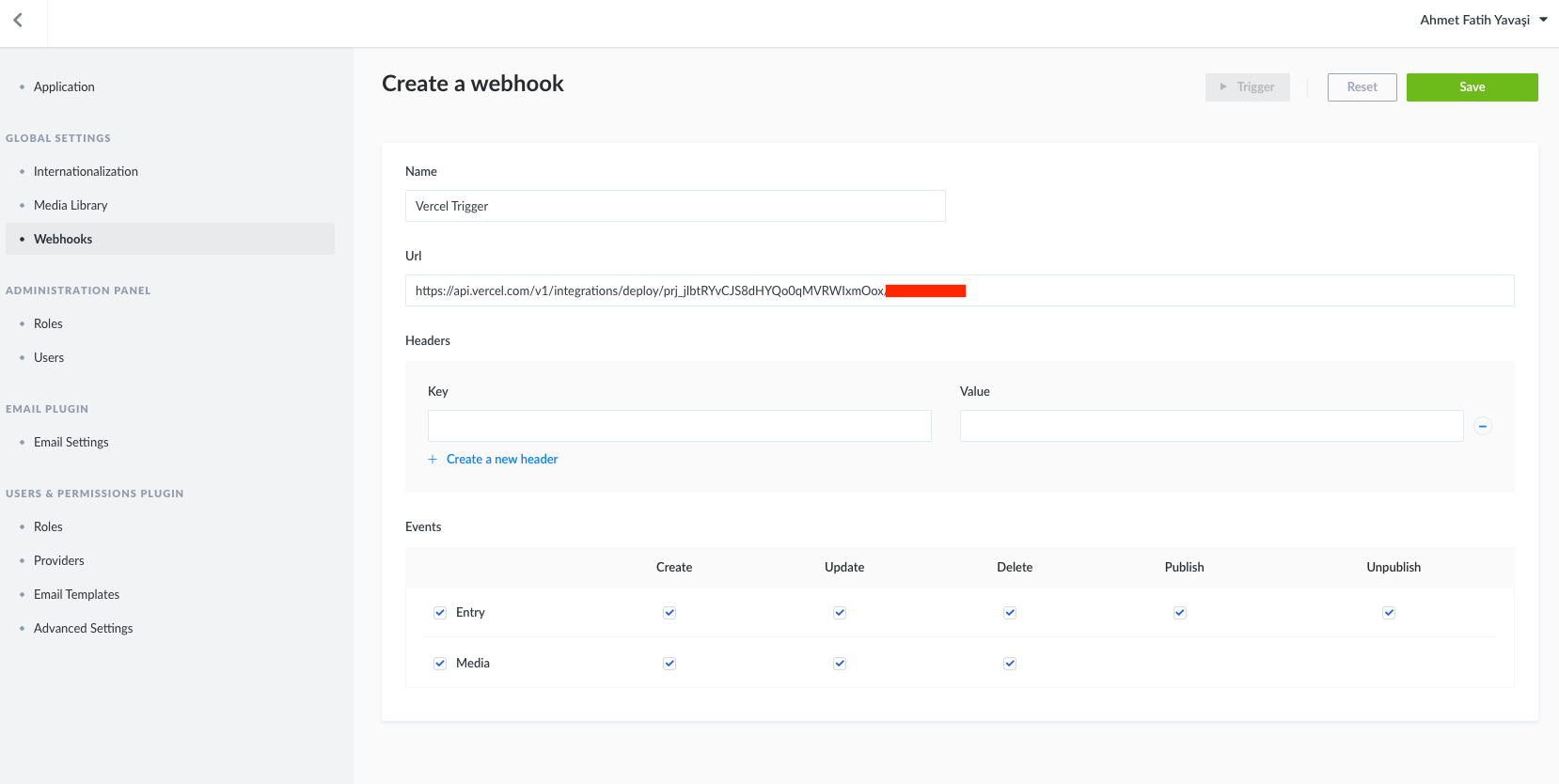
Oluşturduğumuz hook adresini kopyalayıp, Strapi admin paneline gidiyoruz. Sol menüden settings sayfasına ilerleyip Webhooks alt menüsüne ilerliyoruz. Ardından Add New Webhook butonuna tıklıyoruz. Açılan sayfada isimlendirmemizi yapıp Url kısmına Vercel in bize verdiği linki ekliyoruz. Events kısmında hangi değişiklikler yapılınca hook un triggerlanacağını seçebilirsiniz. Ben her değişiklikte projemin tekrardan prerender edilmesini istediğim için hepsini Şekil 3.4 de ki gibi seçtim.

Ve deployment işlemimiz de tamam 🎉🎉
Artık blogumuza her yerden erişebilir ve postlarımızda yapacağımız her güncelleme kısa bir süre sonra blogumuza yansıyor olacak. Yazı dizisinin böylece sonuna geldik.
Kaynak dosyalarına https://github.com/afatihyavasi/NextBlog adresinden erişebilirsiniz. https://next-blog-afatihyavasi.vercel.app/ adresini ziyaret ederek proje çıktısını inceleyebilirsiniz.
Sorularınız için LinkedIn veya mail adresim üzerinden ulaşabilirsiniz.
Sevgilerle 🙌